
오늘 수업
2023-03-10
제13장(13-1, 13-2)
인증 렌즈



하나
2
학습 내용 요약
11 – 2 대시보드 레이아웃
장치/캔버스 크기/바둑판 및 플로트별 대시보드 레이아웃
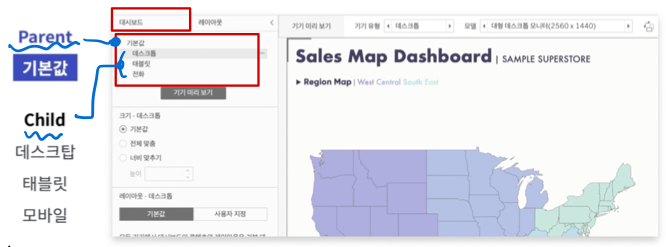
1. 기기별 대시보드 레이아웃
최종 배포 위치를 기준으로 미리 레이아웃을 디자인합니다.

상위 대시보드는 기본 대시보드를 의미하며, 이를 기반으로 설계된 하위 대시보드는 데스크탑, 태블릿, 모바일 대시보드를 의미합니다.
하위 대시보드(데스크톱, 태블릿, 모바일)는 상위 대시보드에 영향을 주지 않습니다.

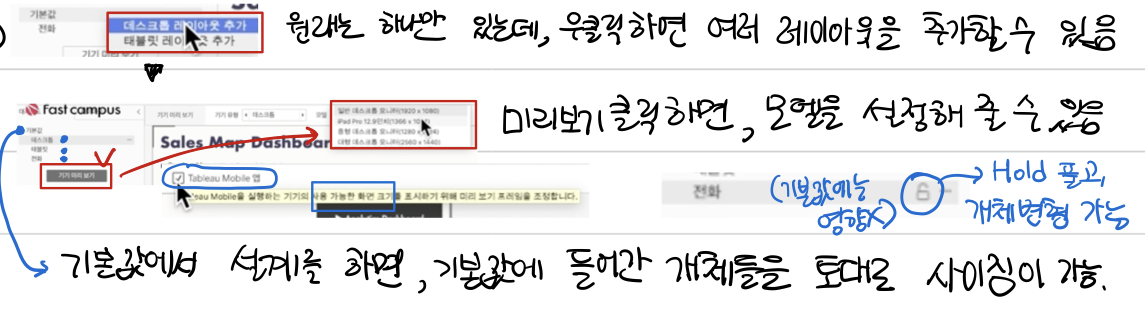
원래는 대시보드가 하나만 있었지만, 여러 레이아웃을 추가하려면 기본값을 마우스 오른쪽 버튼으로 클릭합니다.할수있다.
(데스크톱 레이아웃 추가, 태블릿 레이아웃 추가 등)
기본 디자인에서 시작하는 경우 기본값에 입력된 개체에 따라 크기 조정(크기 조정)이것은 가능하다
“장치 미리보기” 버튼을 클릭하여 목업을 설정할 수 있습니다. 또한 Tableau Mobile App이라고 레이블이 지정된 상자를 선택하면 이 대시보드를 실행하는 장치의 사용 가능한 화면 크기를 표시하도록 미리 보기 프레임을 조정할 수 있습니다.
각 하위 대시보드에는 대시보드 오른쪽 끝에 잠금 아이콘이 있으므로 보류를 해제하고 개체 전환을 수행할 수 있습니다. 이 기능은 기본값에 전혀 영향을 주지 않습니다.
● 모바일 레이아웃을 만들 때 유의해야 할 핵심 사항
가능하면 가장 작은 너비로 모델 레이아웃에 맞게 설계하는 것이 가장 좋습니다. 이렇게 하면 대시보드가 그대로 표시됩니다.
좁은 상태에서 레이아웃을 디자인하면 레이아웃 상태에서 단순히 크기를 넓힐 수 있지만 넓은 상태에서 측면에 개체를 배치하면 좁은 상태에서 볼 때 대시보드의 크기가 줄어들고, 물체가 위치를 잃습니다.
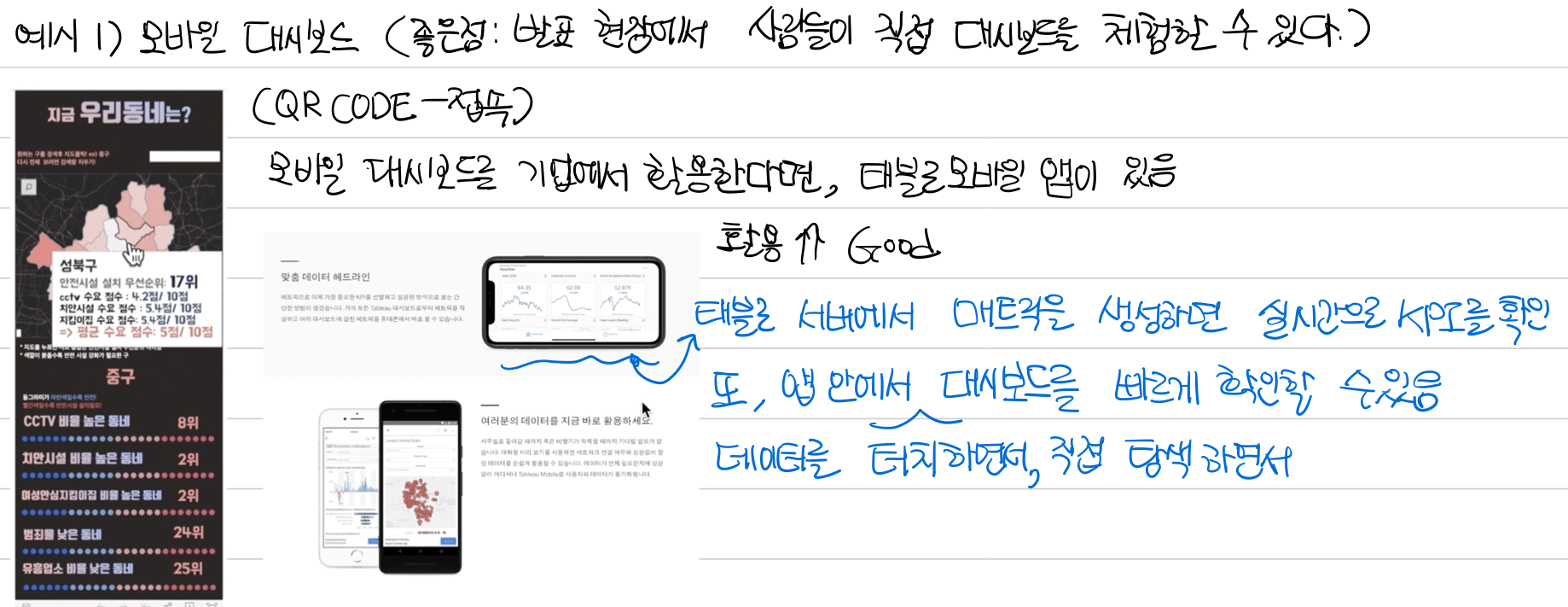
예시) 모바일 대시보드
모바일 대시보드를 사용하면 라이브 데모에서 바로 대시보드를 경험할 수 있습니다.

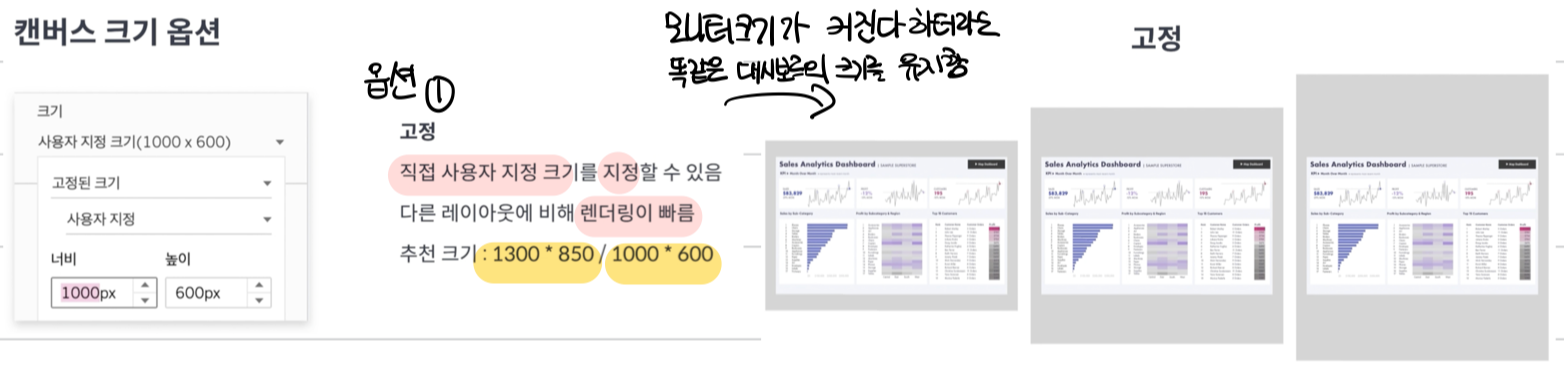
2. 캔버스 크기 옵션


1️⃣ 고치다 : 디스플레이 크기가 커져도 동일한 대시보드 크기 유지
– 사용자 정의 크기를 지정할 수 있습니다.
– 다른 레이아웃보다 빠르게 렌더링됩니다.
– 권장사이즈 : 1300*850 / 1000*600
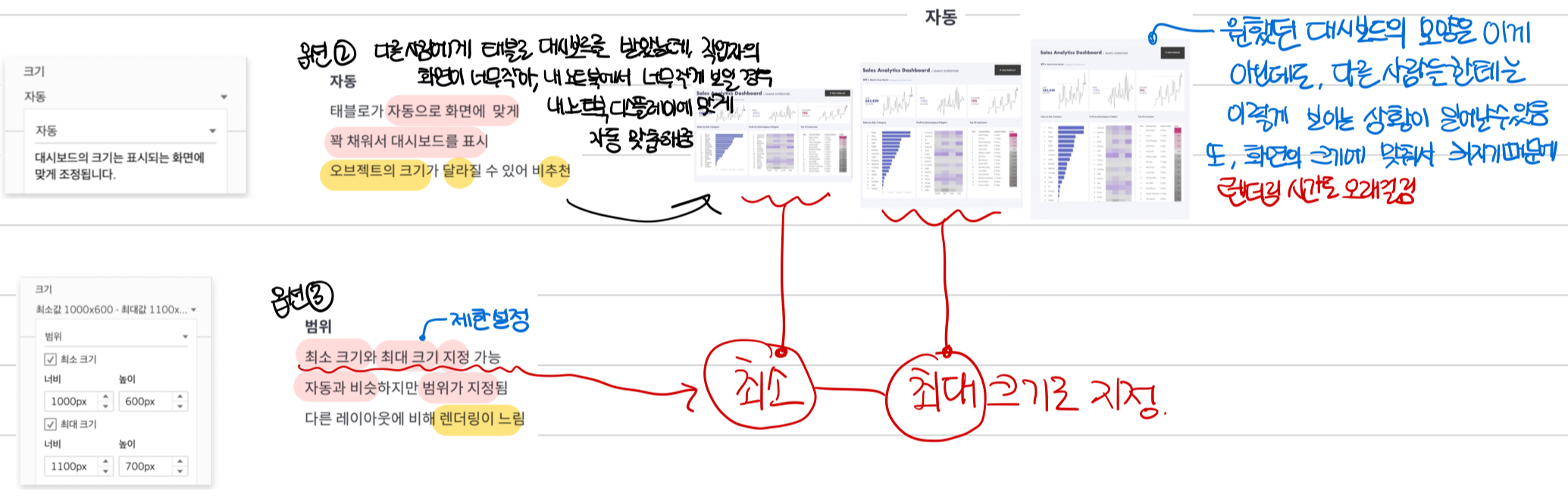
2️⃣ 자동적 인 : 내 노트북 디스플레이에 자동으로 맞춤
– Tableau가 자동으로 화면을 채워 대시보드를 표시합니다.
– 물체의 크기가 다를 수 있으므로 권장하지 않음
이것은 귀하가 찾고 있는 대시보드 모양이 아니지만 다른 사람들은 이를 예상하지 못할 수도 있습니다.
또한 렌더링은 화면 크기에 따라 커지기 때문에 시간이 오래 걸립니다.
3️⃣ 범위 : 크기 제한 설정
– 최소 및 최대 크기 지정 가능
– 자동과 유사하지만 범위
– 다른 레이아웃에 비해 느린 렌더링
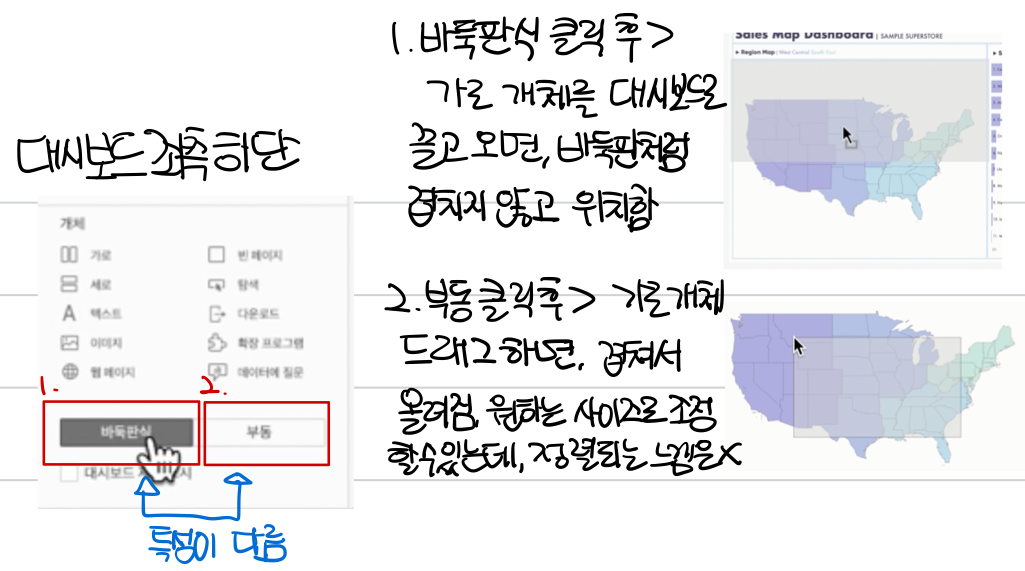
3-1 타일 오브젝트
예) KPI 대시보드

특징
① 개체 상호 작용 겹치지 않는다
② 그리드 디자인쉽게 할 수 있습니다.
③ 대시보드 크기 ~에 따르면 다시 크기 조정하다.
방법) 대시보드 왼쪽 하단 모서리 > 타일 클릭 > 가로 개체를 대시보드로 드래그 > 겹치지 않음 체스판처럼 에 배치되었다

반면 플로팅 상태에서 가로 개체를 드래그하면 그 아래 개체가 가려집니다. 원하는 크기로 조정할 수 있지만 정렬 감각을 주지 않습니다.
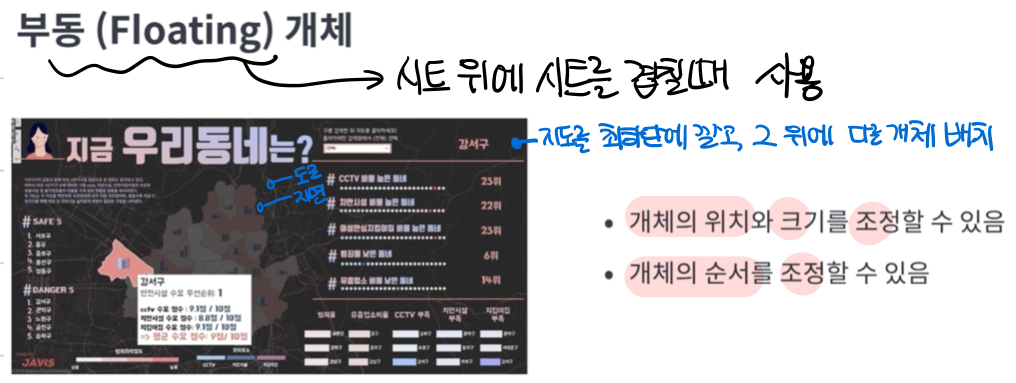
3-2 플로터
전임자.시트 위에 시트를 겹칠 때 사용

특징
① 대상 재배치 및 크기 조정할수있다.
②개인 주문 조정할수있다.
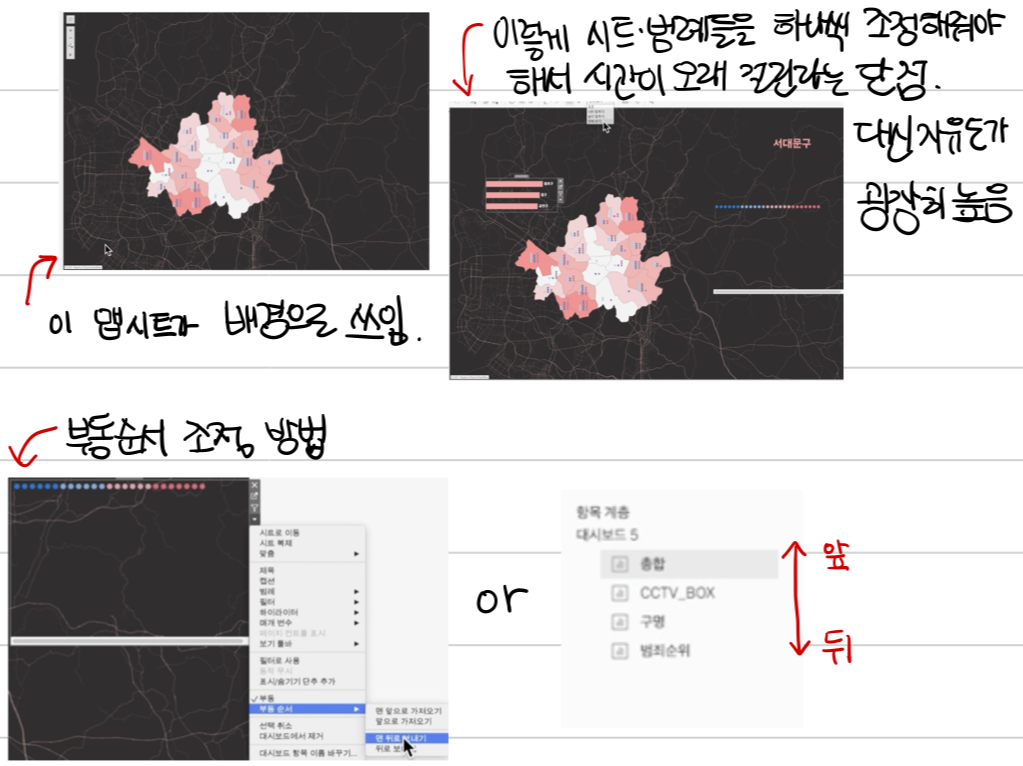
위의 대시보드는 배경에 도로와 지면이 있는 지도를 사용합니다. 하단에 지도가 있고 그 위에 다른 개체가 있는 대시보드입니다. 시트와 범례를 하나씩 조정하는 데 시간이 오래 걸리는 단점이 있지만 자유도가 매우 높습니다.

프로젝트 계층 구조에서 대시보드의 개체가 맨 위에 있는 경우 맨 앞으로 가져옵니다. 먼저 와야 할 것과 나중에 와야 할 것을 생각하여 계층을 조정해야 합니다.
30일 일일 작업 일정
| 해 | 월요일 | 화요일 | 수요일 | 목요일 | 금요일 | 토요일 | |
| 첫 주 | |||||||
| 2주차 | |||||||
| 3주차 | 11 |14장 | ||||||
| 네 번째 주 | 12 | 14장 | 13 | 14장 | 14 | 14장 | 15 | 14장 | 16 | 14장 | 17 | 14장 | 18 | ~15⅓ |
| 5주차 | 19 |15장⅓ | 20 |15장 | 21 |17장 |
Fast Campus(직원 교육)
프로그래밍, 비디오 편집, UX/UI, 마케팅, 데이터 분석, Excel Talks, The RED, 정부 자금 지원, 기업 교육 및 서비스 제공.
fastcampus.co.kr
본 포스팅은 퀵캠퍼스 환불 챌린지 참여를 위해 작성되었습니다.