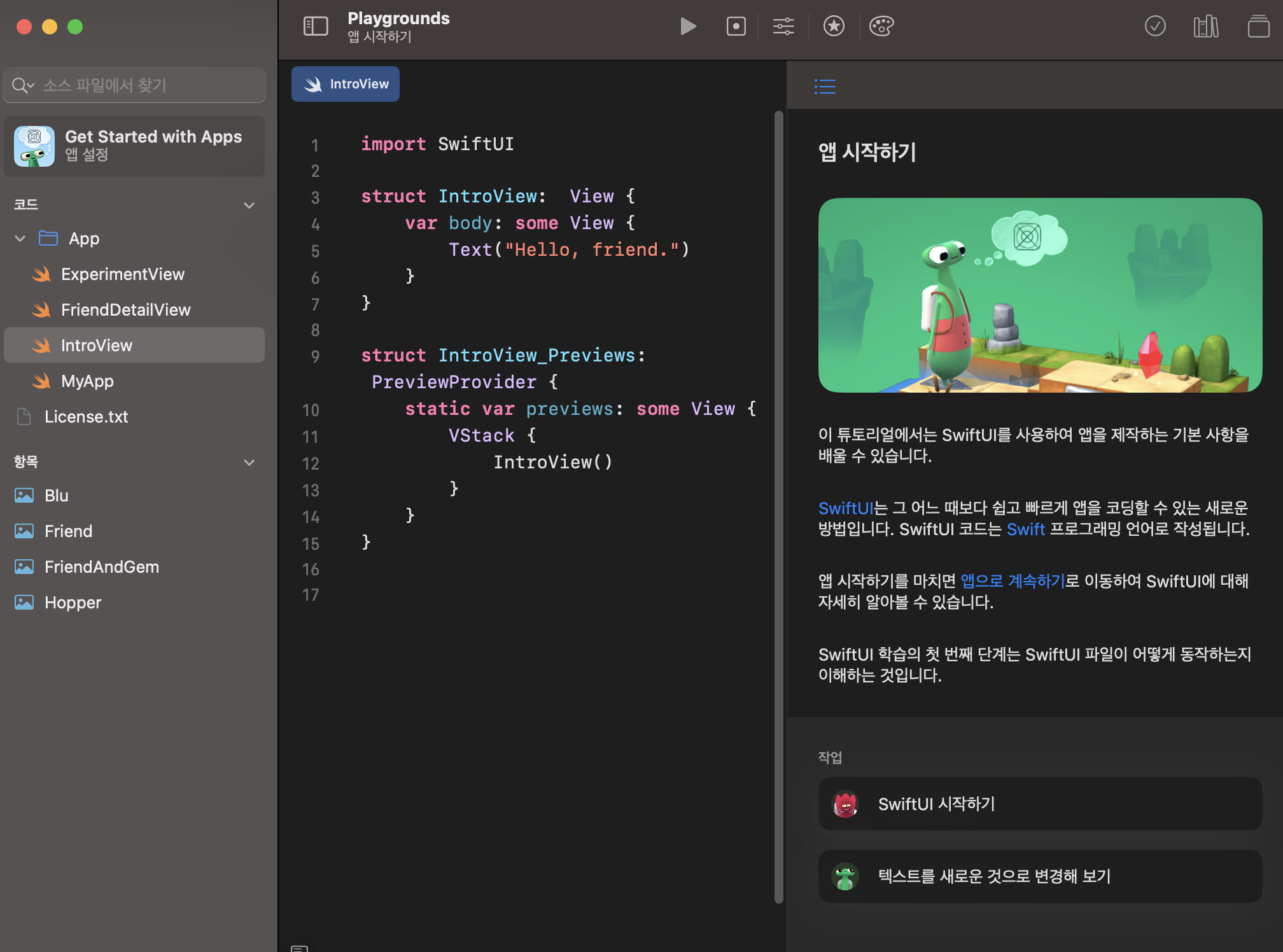
Swift UI를 배우려면 Swift 플레이 그라운드에서 “앱 시작하기”부터 시작하세요.


안내가 나오는 화면에서 파란색 글씨를 클릭하시면 보다 자세한 안내를 보실 수 있습니다. (단, 번역이라 다소 어색한 느낌이 듭니다.)

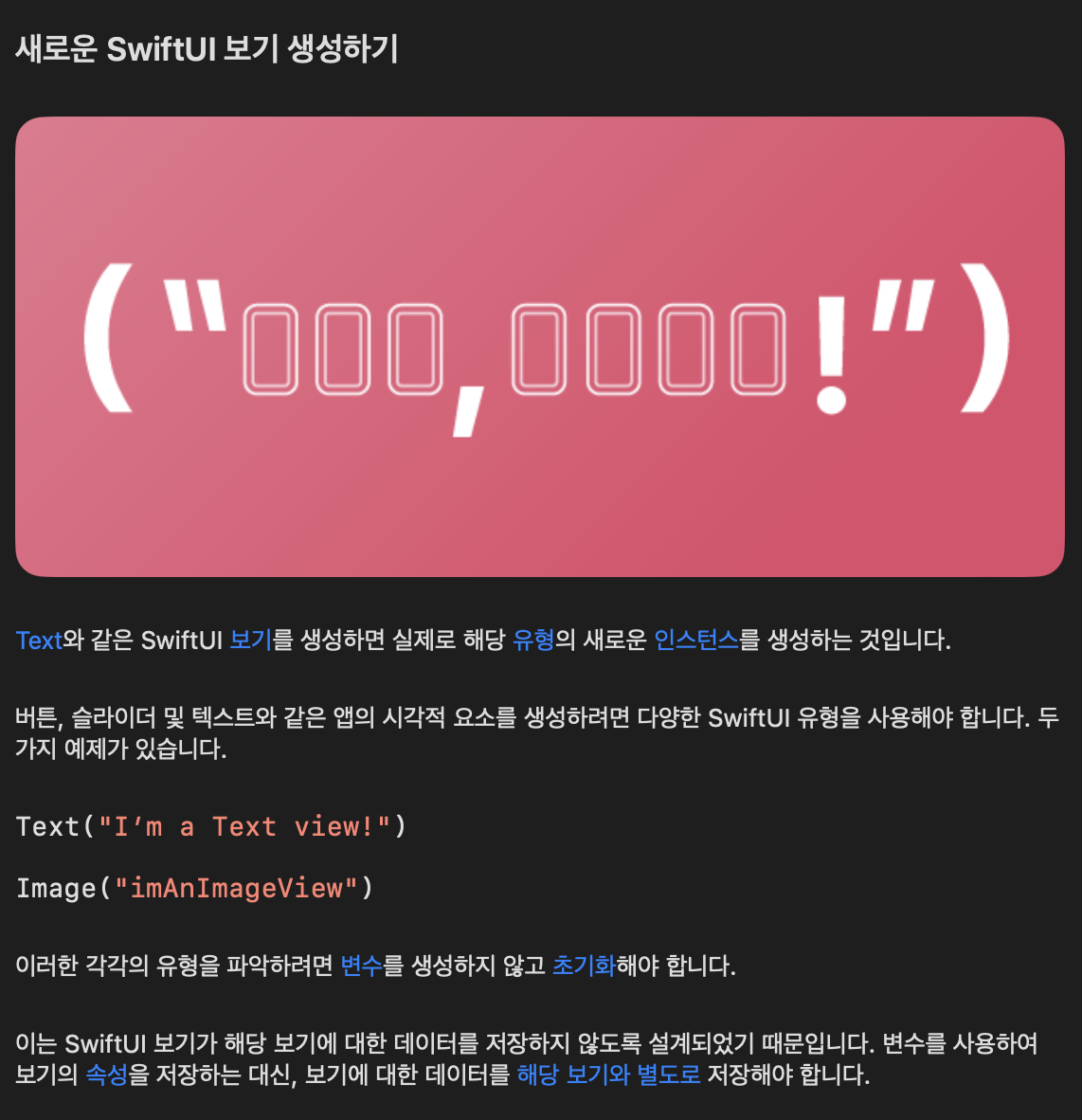
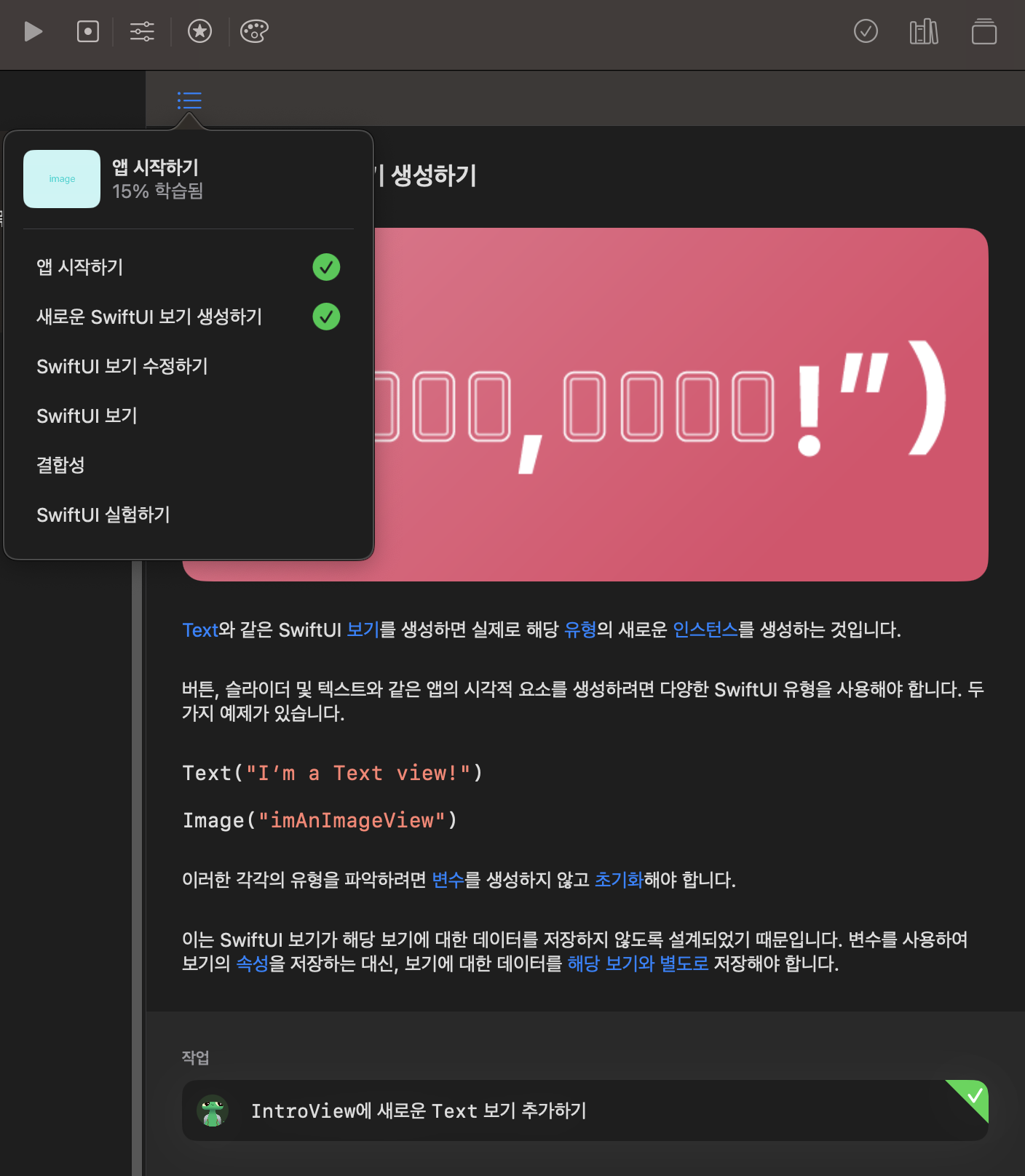
텍스트 입력 활동 후 새로운 Swift UI 보기 생성 섹션으로 이동합니다.

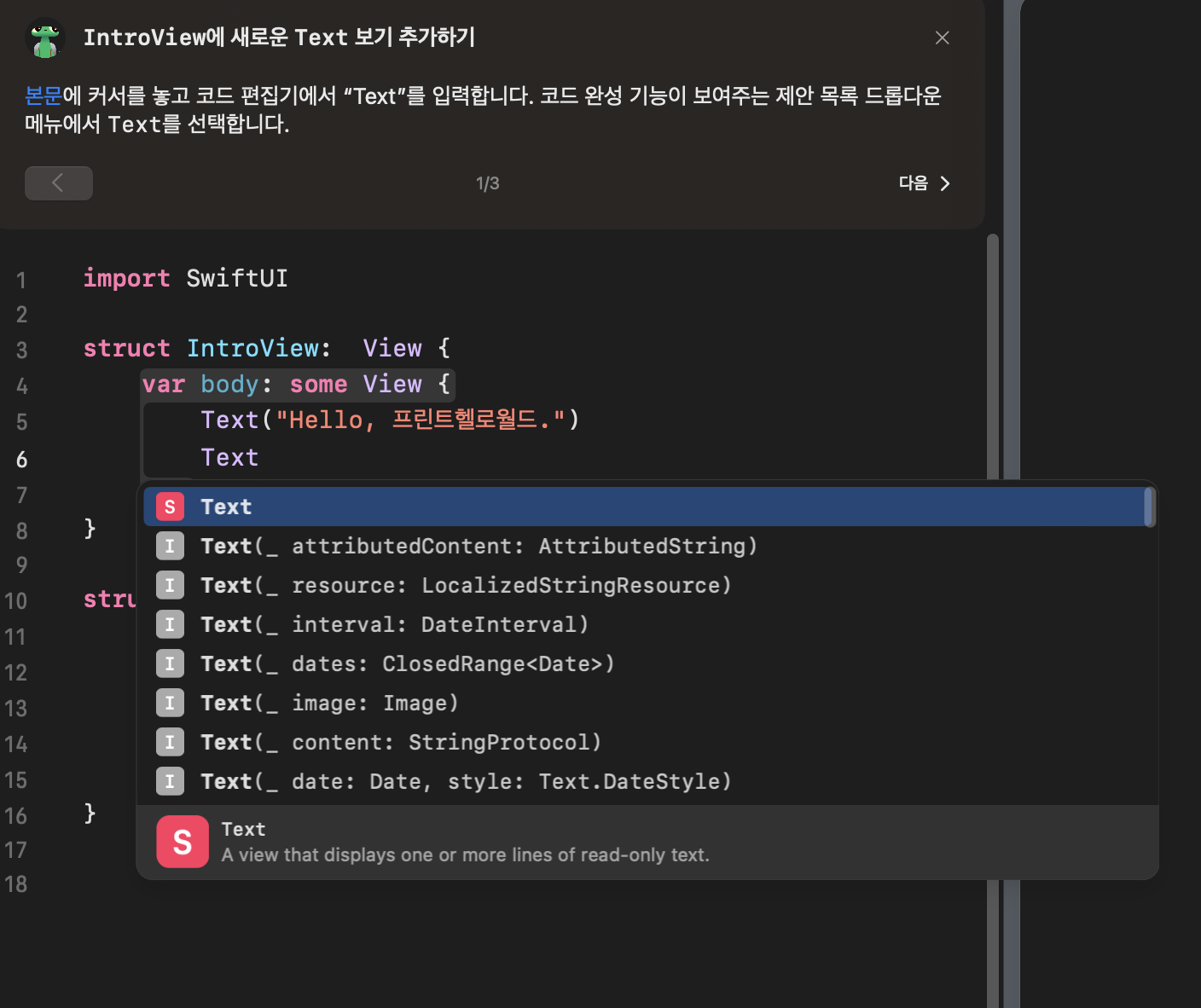
여기 “본문”이 어디있는지 몰라서 생각해보니 위 그림과 같이 본문 부분에 Text 를 입력하면 드롭다운 박스가 보입니다.
나는 그것을 해결했다.

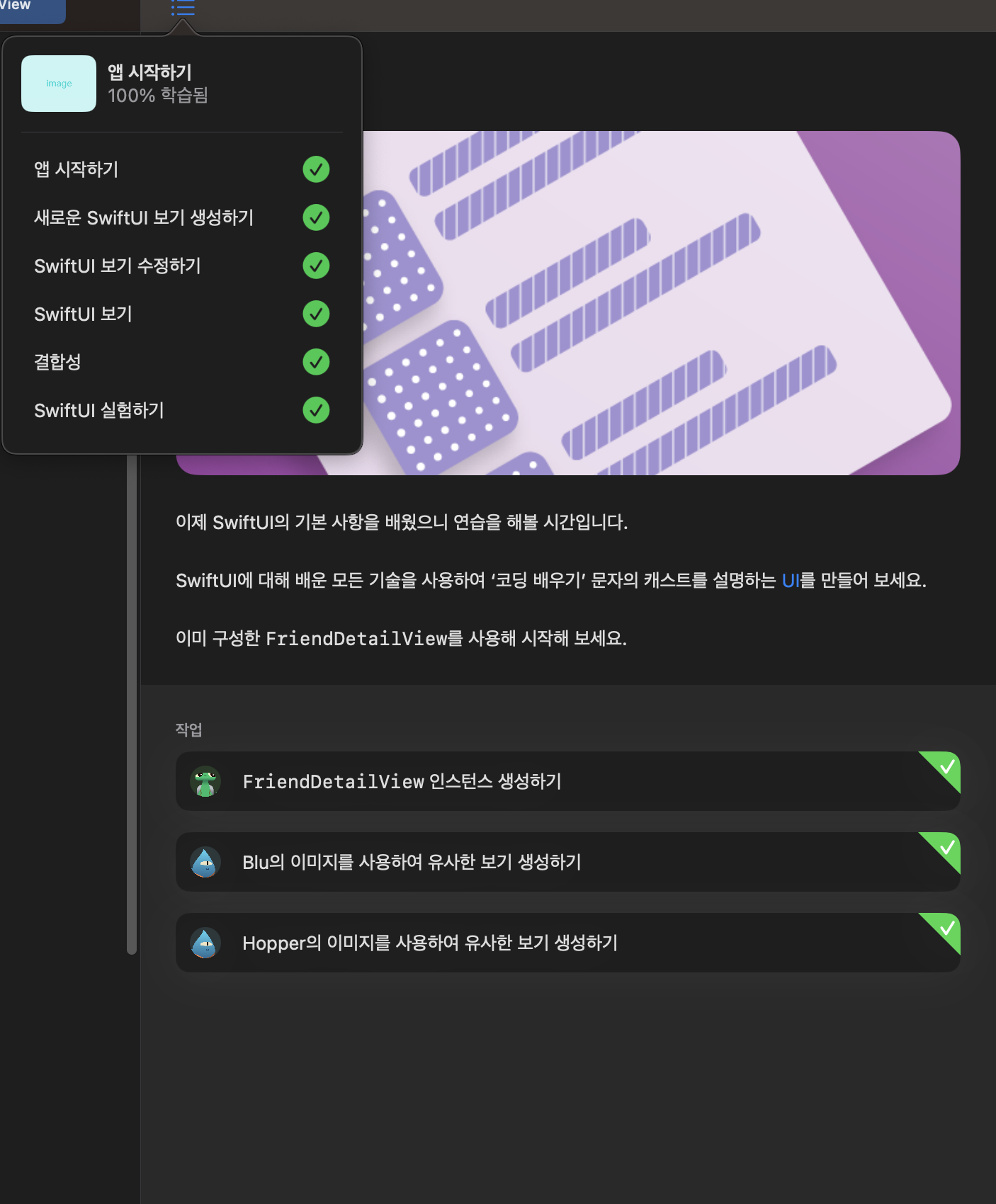
진행 상황을 보거나 지시 창을 보려면 오른쪽 상단에 책이 삽입된 것처럼 보이는 위의 이미지를 클릭하면 됩니다. (왼쪽에는 미리보기 화면을 켜고 끌 수 있는 버튼이 있습니다.)
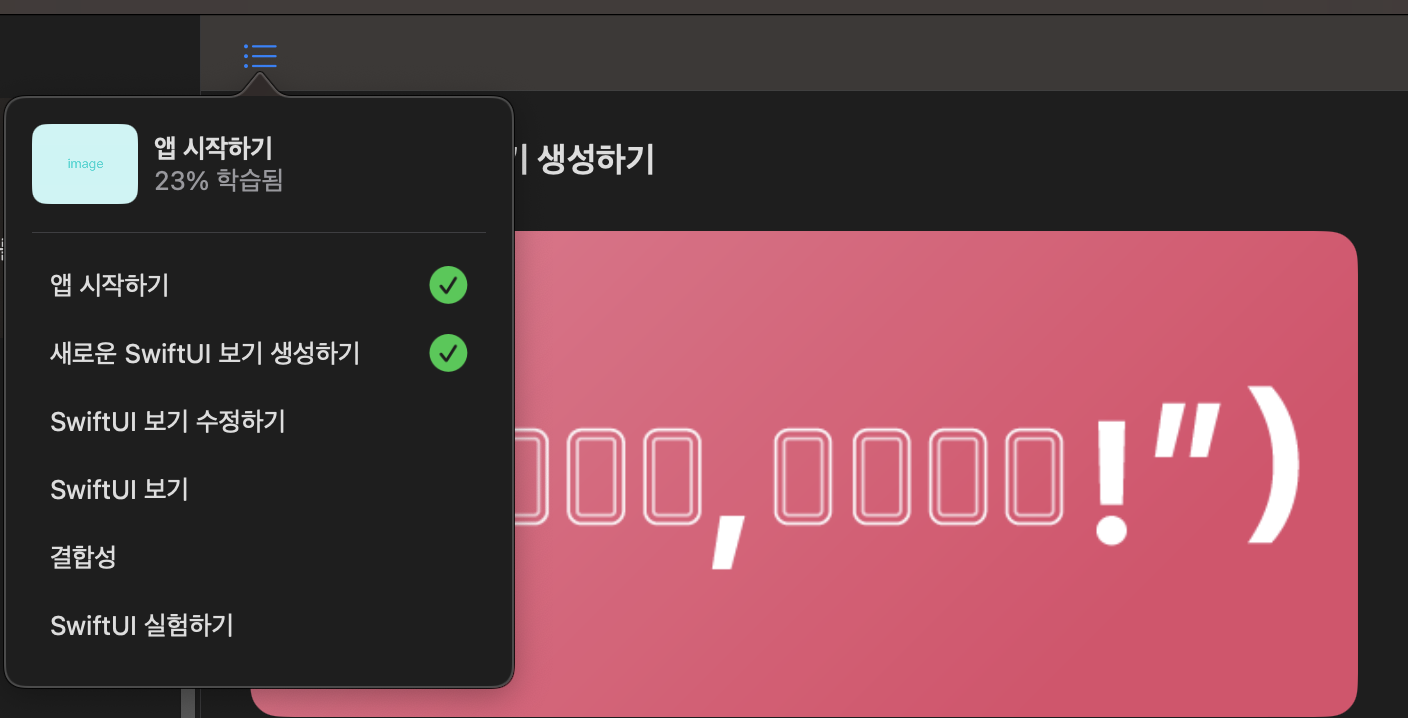
디스플레이 창의 왼쪽 상단에 있는 목록 버튼을 클릭하면 진행 상황을 확인할 수 있습니다.

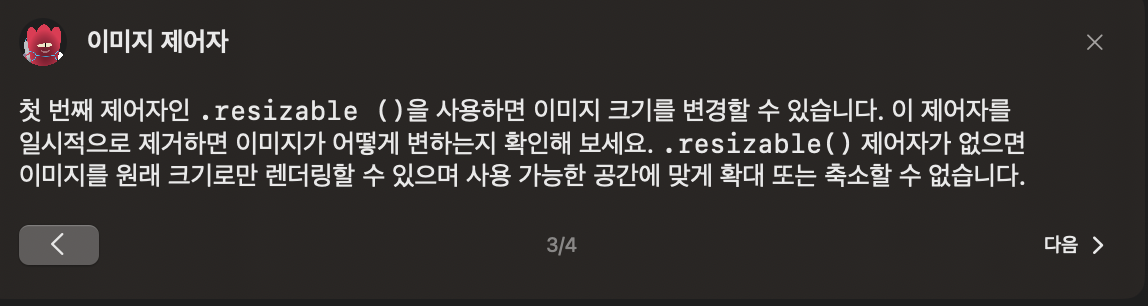
그런 다음 이미지를 조정하기 시작합니다. “추가” 버튼을 누르기만 하면 자동으로 적용됩니다.

이미지 인쇄 컨트롤러에 대해 설명합니다. 설명은 잘 읽었습니다.

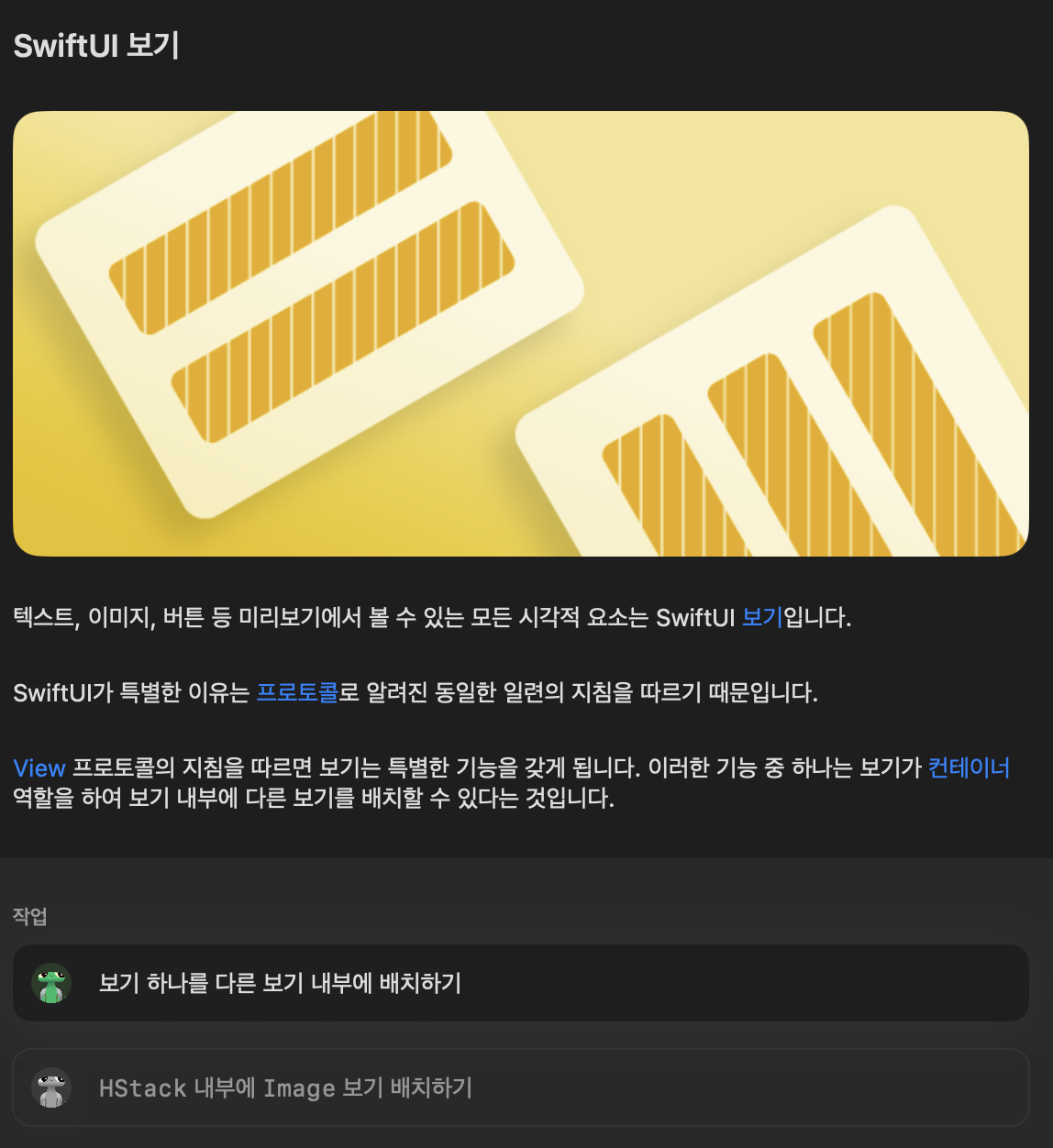
이제 다음 단계로 넘어가서 Swift UI를 살펴보겠습니다. “보기”는 Swift UI의 시각적 요소를 의미한다고 생각합니다.
나는 ‘동의’를 ‘조항’, ‘규칙’, ‘따라야 할 것’으로 해석하고 넘어간다.

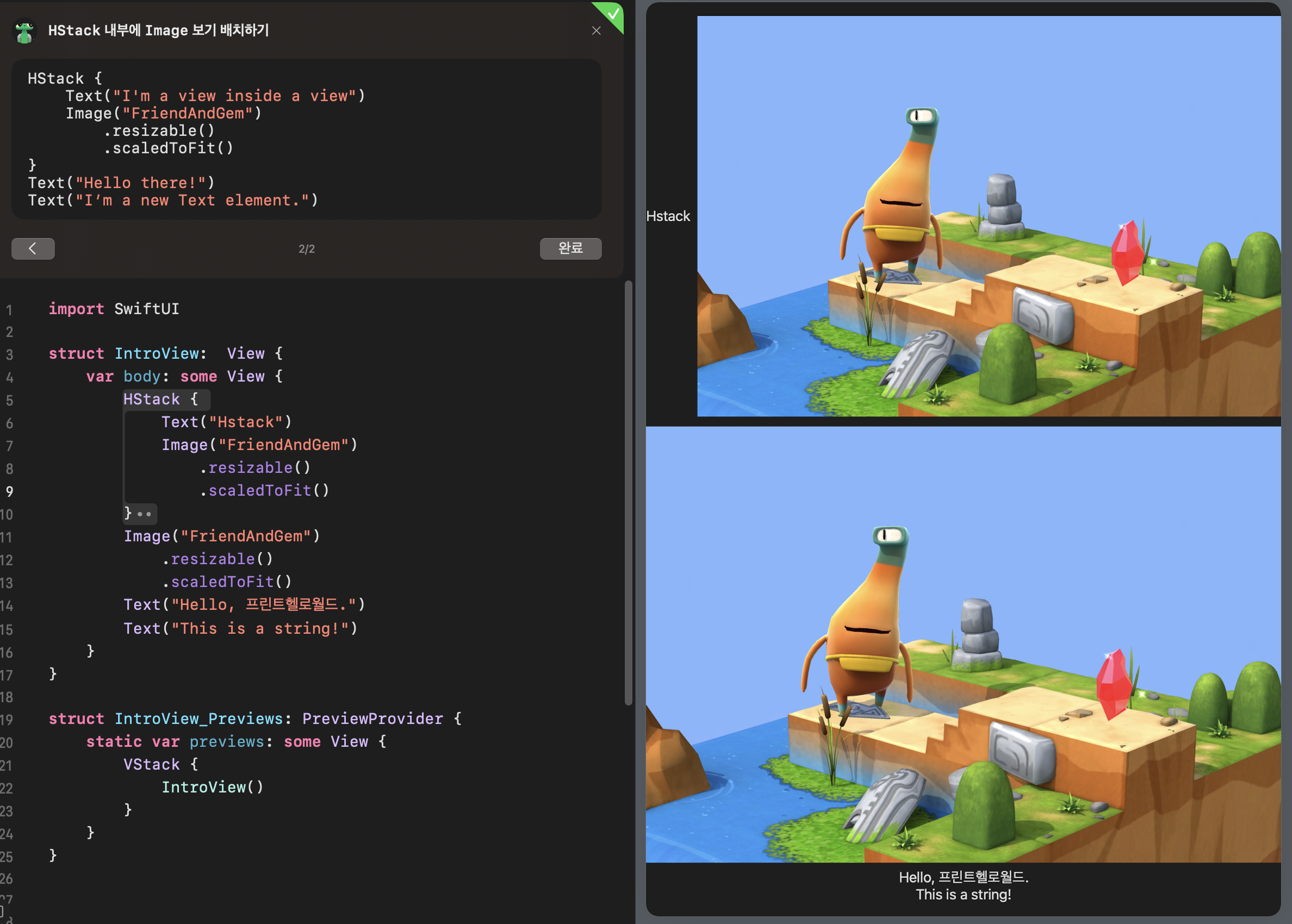
Hstack에 대해 알아보세요. 위의 그림과 텍스트는 Hstack에서 코딩되어 가로로 정렬됩니다.
아래 이미지를 세로로 정렬된 텍스트와 비교하십시오.

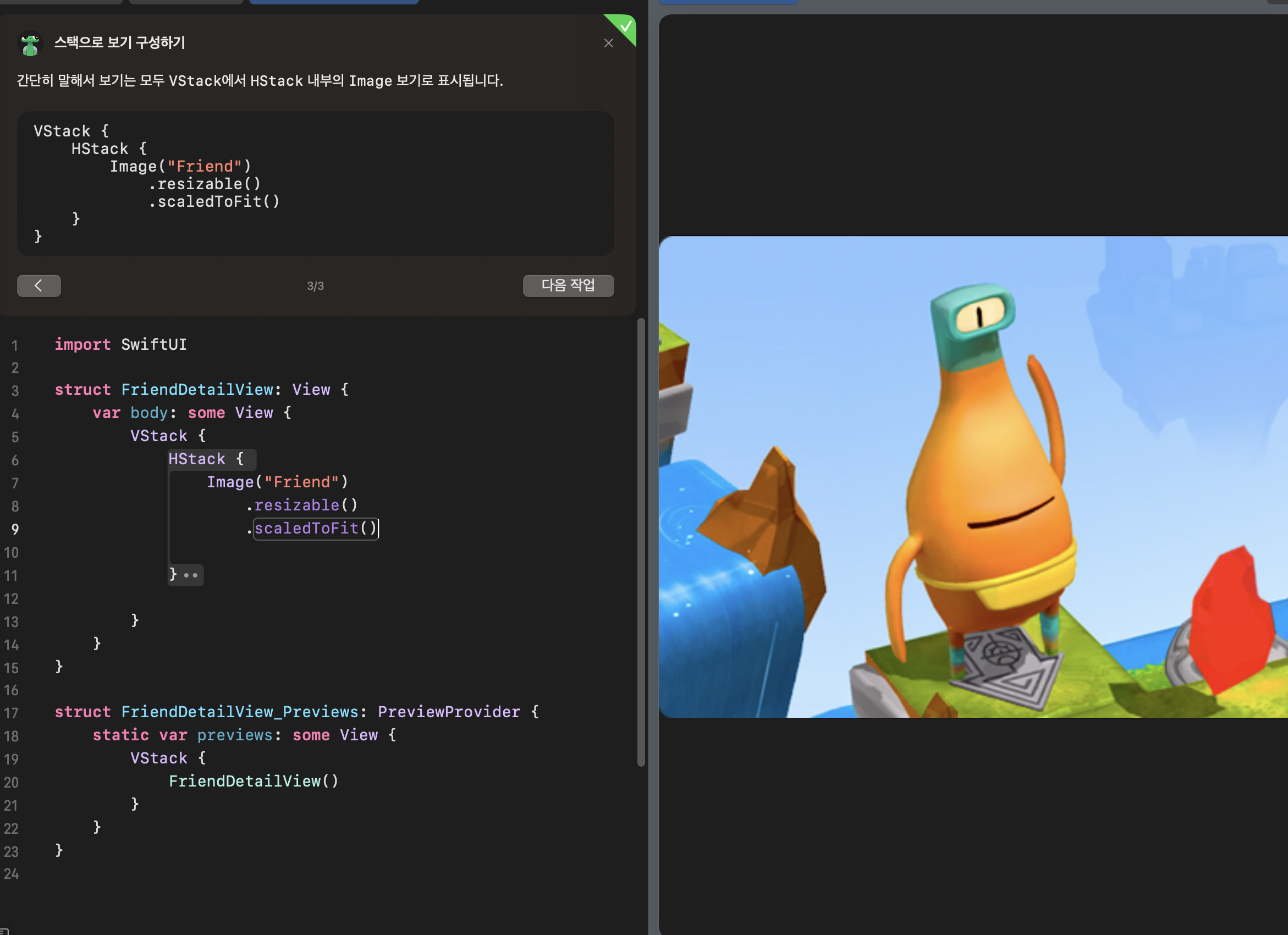
이제 구성 가능성 부분으로 이동하겠습니다.

당신이 말하는대로하십시오. 뷰를 내부적으로 구성하는 방법(버튼, 이미지, 텍스트 등)을 알려줍니다.

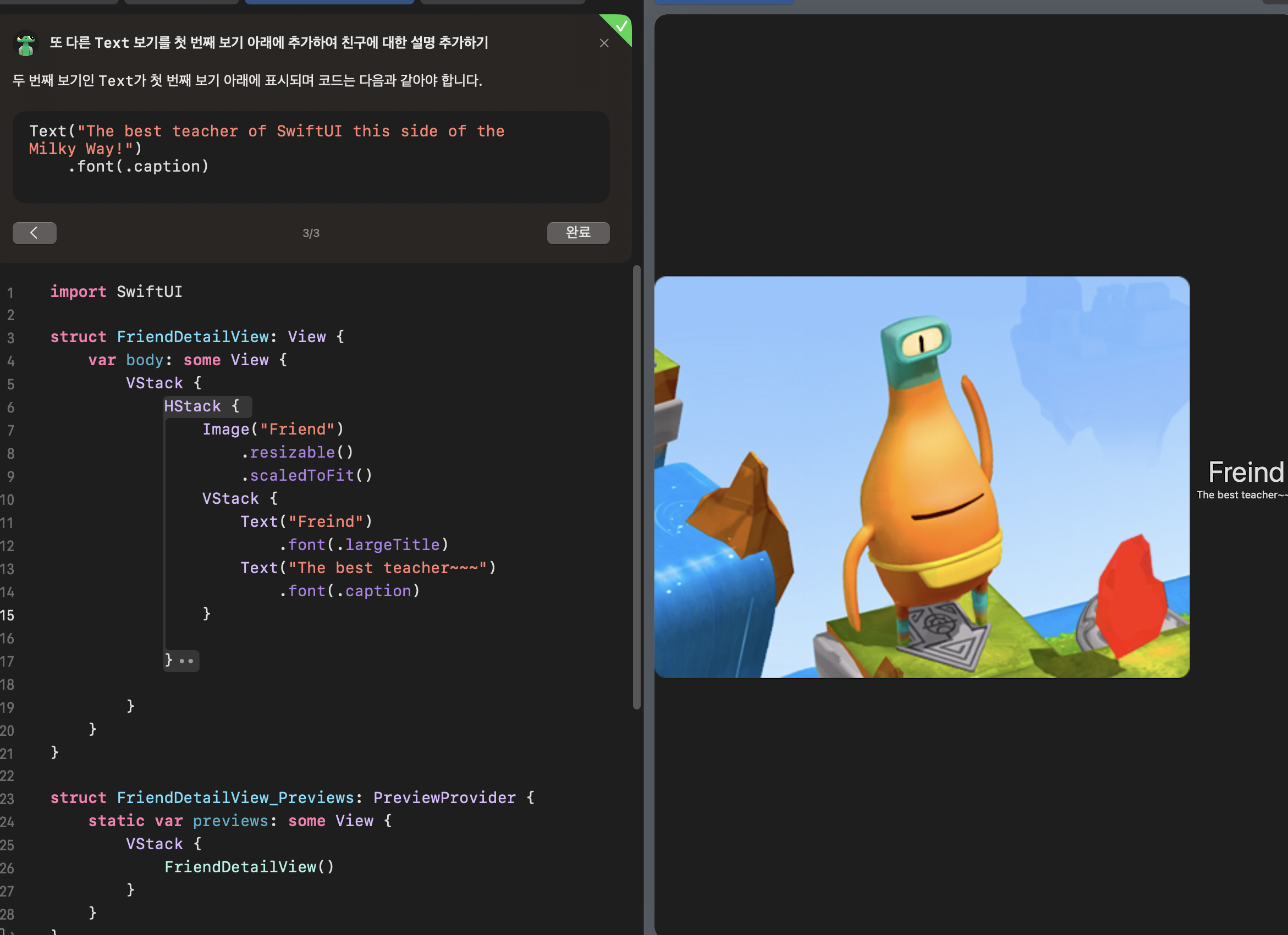
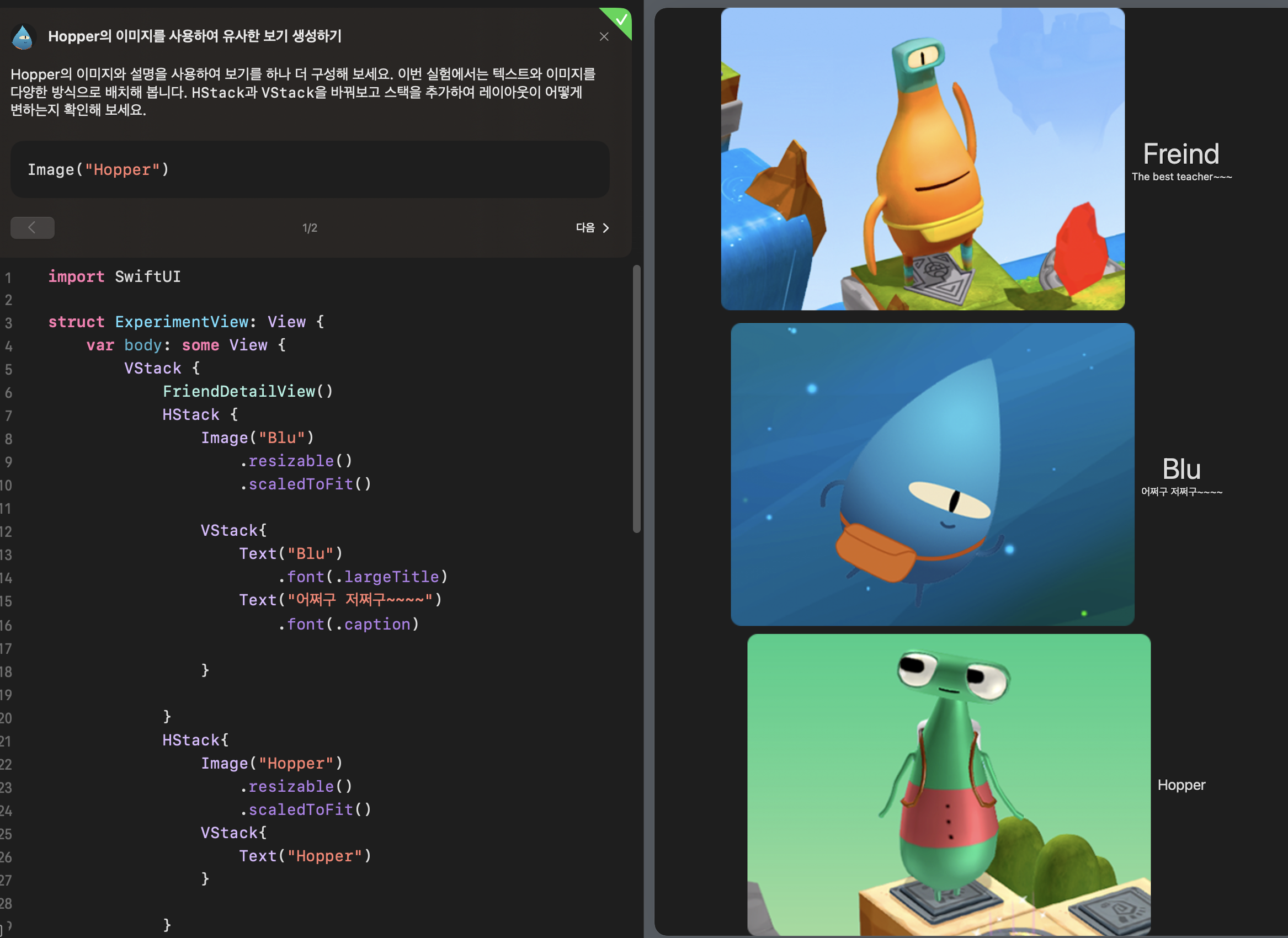
Hsatck를 Vstack에 배치하고 Vstack을 해당 Hstack의 하위 보기로 배치하여 Hsatck가 어떻게 구성되어 있는지 확인할 수 있습니다.
입력한 문구가 길어서 물결표를 대충 써서 어떻게 구현되었는지 확인했습니다.

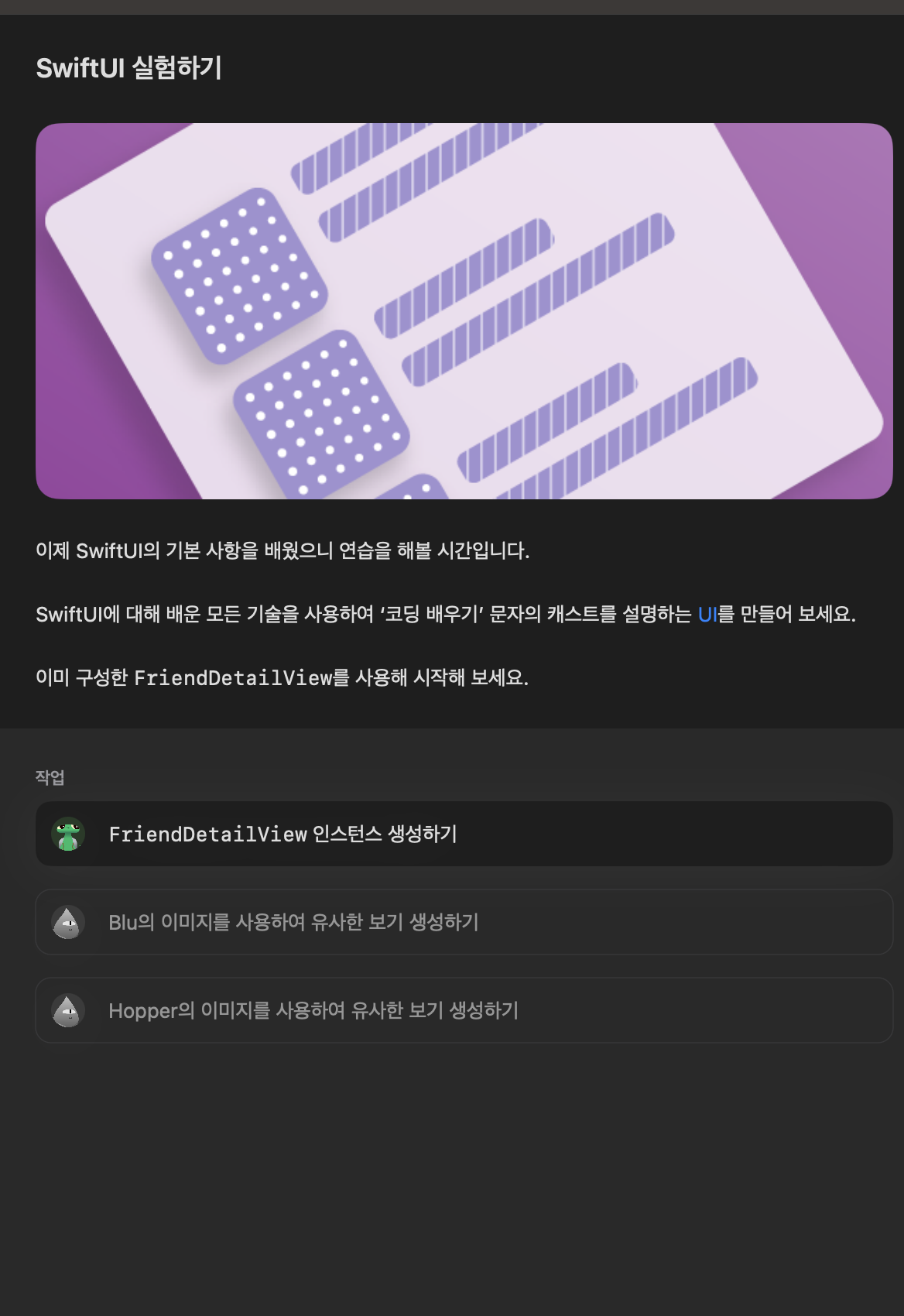
이제 Swift UI를 실험해 보겠습니다.


이전과 동일한 단계를 수행하면 응용 프로그램 실행이 100% 완료된 것입니다.