티스토리 포스터 스킨에서 텍스트의 카테고리를 클릭해도 아무 반응이 없습니다.
해당 {category}의 모든 게시물을 게시물 제목 왼쪽에 표시하려면 메뉴를 하나씩 클릭해야 합니다.
검색해보시면 북스킨이나 다른스킨에 대한 안내는 있는데 관련 글이 없어서 그냥 여기에 남깁니다.
본문 기사에 카테고리 바로 가기 링크 추가
-티스토리는 적절하게 변경되거나 추가되는 문구/대체/개작을 나타내는 카테고리를 사용합니다.
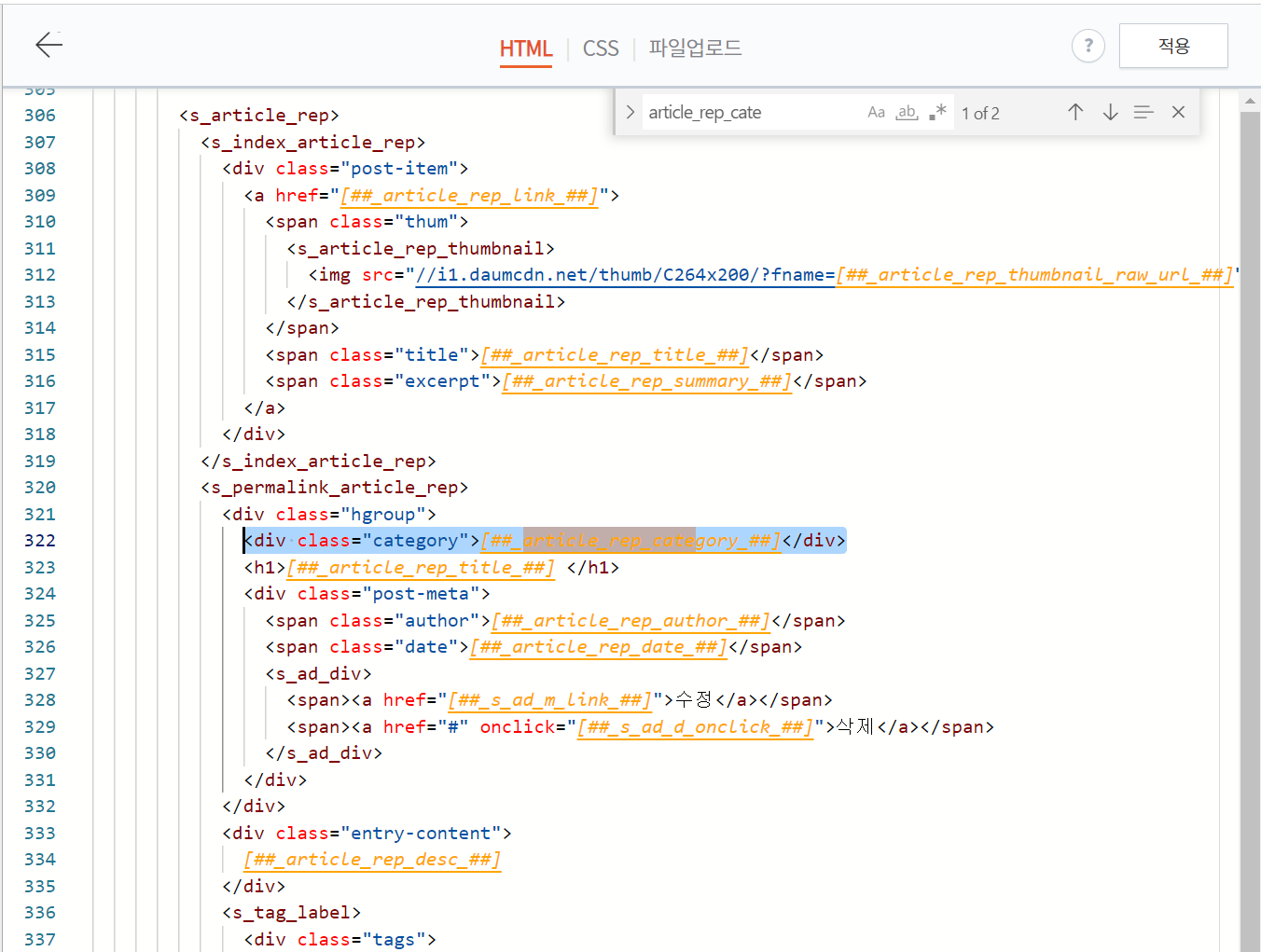
기본적으로 텍스트에 표시된 “artical_rep_category”는 카테고리로만 표시되며,
해당 카테고리로 바로 이동”참조” 태그가 설정되지 않았습니다.
아래와 같이 카테고리를 클릭하면 해당 카테고리로 연결되는 _link로 변경됩니다.
# 변경전
<div class="category">(##_article_rep_category_##)</div>
# 변경후
<div class="category">
<a href="(##_article_rep_category_link_##)">(##_article_rep_category_##)</a>
</div>

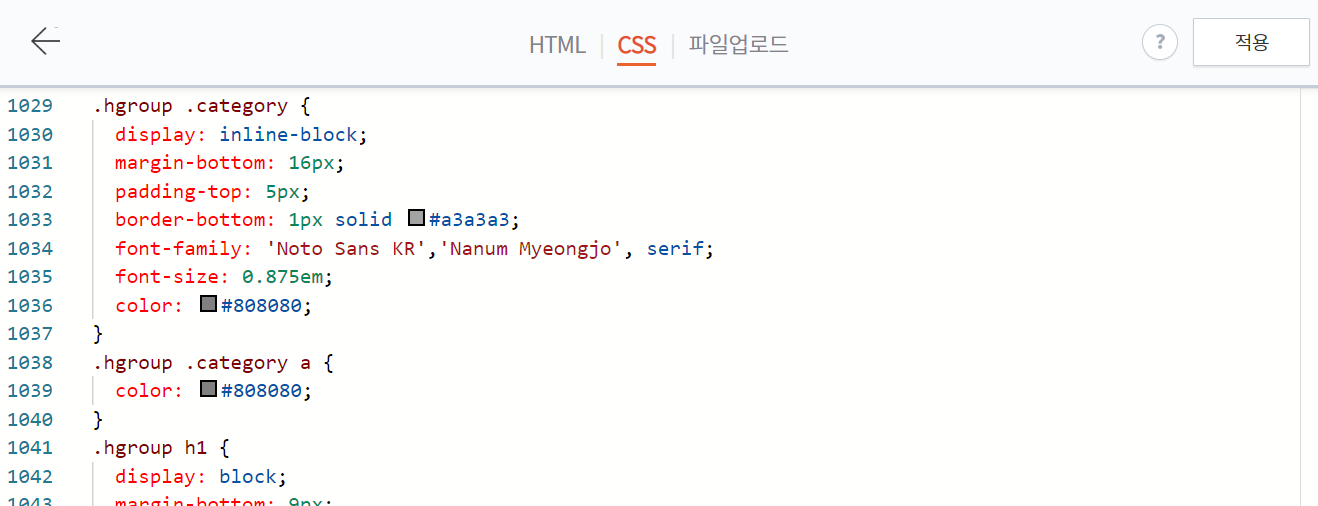
카테고리 URL 링크에 텍스트 색상을 적용합니다.
링크는 기본 링크에 대해서만 정의되므로 hgroup> 카테고리 사용 참조 태그에 대한 속성을 추가하여 개별 사용을 위해 태그를 정의하십시오.
나는 회색을 정의했다.
# 변경전
// code 없음
# 변경후
// code추가
.hgroup .category a {
color: #808080;
}